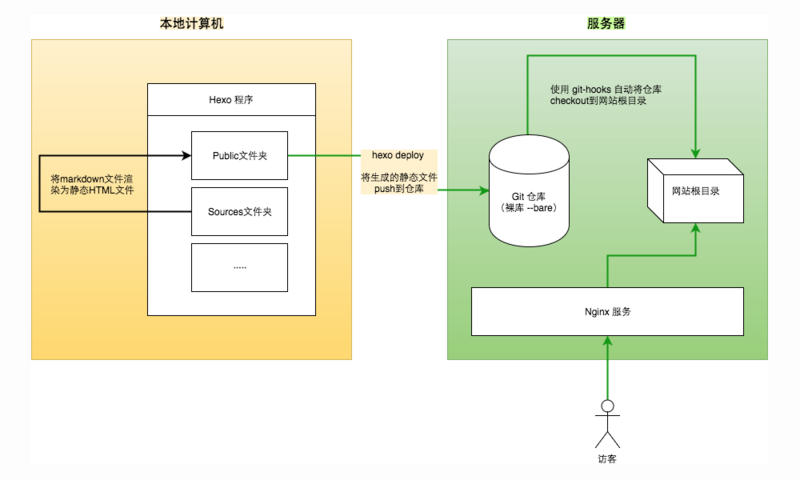
首先看个服务器搭建Hexo的整体架构图,非常好,有利于理解接下来的步骤。来自博客:如何在服务器上搭建hexo博客
步骤大纲:
一、 本地计算机配置Hexo程序
二、服务端配置网站根目录、Git裸仓库、Git-hooks、Nginx。
三、 本地计算机与服务端建立通道,实现hexo上传。
四、本地计算机渲染博客并部署到服务器。
一、本地计算机配置Hexo程序
Note: 本地计算机为Deepin系统,理论上适用Ubuntu、Debian
安装及配置git(使用git形式向服务器部署博客时需要安装git)
确保本地计算机中含有git,否则安装git,Ubuntu下安装git命令是
1
sudo apt-get install -y git # -y的含义是确定安装git,如果没有-y,系统会提问你是否确认安装git,输入y即可
配置本机git属性
1
2git config --global user.name "your name" # 引号内填写用户名
git config --global user.email "your email" # 引号内填写邮箱
hexo需要node.js的支持,所以需要安装nodejs
打开终端窗口,根据系统输入以下命令之一:
其他nodejs版本请参考Node.js Binary Distributions
npm会随nodejs一起安装成功。1
2
3
4
5
6
7# Using Ubuntu
curl -sL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejs
# Using Debian, as root
curl -sL https://deb.nodesource.com/setup_lts.x | bash -
apt-get install -y nodejs验证是否安装成功:
1
2
3
4# node -v返回 v12.18.3
node -v
# npm -v返回 6.14.6
npm -v
初始化Hexo博客
安装Hexo
选择目录存放本地hexo博客内容(假设在主目录/home/$(whoami)/),运行1
npm install -g hexo-cli
- 初始化hexo:
1
hexo init blog # blog可以是其他任何你想起的名字
- 安装hexo其他插件:
1
2
3
4cd blog
npm install #这个操作功能是补全依赖环境
npm install hexo-deployer-git --save # 自动部署到服务器需要的插件
npm install hexo-server # 本地简单的服务器,可以测试hexo是否安装成功 - 测试hexo是否安装成功。执行如下命令:然后访问localhost:4000,如果能看到hexo界面说明本地hexo安装成功。
1
hexo g && hexo server
二、服务端配置网站根目录、Git裸仓库、Git-hooks、Git上传用户、Nginx。
- 配置网站根目录备用
- 指定一个目录,本文指定主目录
/home/$(whoami)/,创建文件夹hexo1
2cd /home/$(whoami) #/home/$(whoami)就是主目录~
mkdir hexo
- 指定一个目录,本文指定主目录
服务端配置Git裸仓库
指定一个目录创建git裸仓库,本文选择目录/var/repo/。执行:1
sudo git init --bare blog.git
配置git-hooks
- 切换到hooks文件夹
1
cd /var/repo/blog.git/hooks
- 创建文件
post-receive,执行vim post-receive,进入vim在insert模式下输入以下命令,其中$(whoami)就是用户名。1
2# !/bin/sh
git --work-tree=/home/$(whoami)/hexo --git-dir=/var/repo/blog.git checkout -f 然后
:wq保存(非必需)确保git用户具备运行
post-receive的权利,否则执行:1
2# 正确形式:-rwxr-xr-x 1 git git 72 Aug 20 14:09 post-receive*
chmod 755 post-receive
- 切换到hooks文件夹
- 配置Nginx
- 安装Nginx:
1
sudo apt-get install nginx
- 配置Nginx.conf:
Nginx.conf位置是/etc/nginx/nginx.conf(也可能是/user/local/nginx/conf,可以whereis nginx命令查看具体位置)。
编辑该文件内容,修改user、server然后保存。1
2
3
4
5
6
7
8
9
10
11
12
13user root;
....
http {
server {
listen 80; # 监听端口
server_name "your url or ip"; # 域名或者ip地址
location / {
root /home/xxx/hexo; # 服务端网站根目录,xxx是用户名,等于$(whoami)
index index.html;
}
}
}三、本地计算机与服务端建立通道,实现hexo上传。
- 安装Nginx:
服务端创建并配置git用户,专门用于博客上传。
创建git用户,并更改git仓库的所有者
1
2sudo adduser git # 创建用户
sudo chown -R git:git /var/repo/blog.git # 指定blog.git的所有者为git禁用 git 用户的 shell 登录权限
出于安全考虑,我们要让 git 用户不能通过 shell 登录。可以编辑/etc/passwd来实现
将git:x:1001:1001:,,,:/home/git:/bin/bash改成git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell
这样 git 用户可以通过 ssh 正常使用 git,但是无法登录 shell。可以在服务端试一下,su git无法切换到git用户,报错fatal: Interactive git shell is not enabled.新建git用户的原因出在这里,要使用一个不可以ssh远程登录的用户,而服务器主用户不能完成这样的需求。
- 本地计算机与服务端建立ssh通道。
- 本地计算机在
/home/$(whoami)/.ssh执行如下命令(若/home/$(whoami)下没有.ssh目录,则创建.ssh目录)。一直回车即可。这一步操作会在1
ssh-keygen
/home/$(whoami)/.ssh/下生成两个文件id_rsa和id_rsa.pub。 - 服务端在
/home/git目录下创建文件夹.ssh,并在/home/git/.ssh下创建文件authorized_keys。
把id_rsa.pub的内容复制到服务端的authorized_keys中。注意是把本地计算机的/home/$(whoami)/.ssh/id_rsa.pub复制到服务端的/home/git/.ssh/authorized_keys。
- 本地计算机在
本地计算机配置hexo deploy。
编辑
/home/xxx/blog/_config.yml,配置deploy:1
2
3
4deploy:
type: git
repo: git@"your domain or ip":/var/repo/blog.git
branch: master保存。
假如服务器端ssh服务的端口非默认端口22号,则本地计算机
_config.yml按如下配置1
2
3
4deploy:
type: git
repo: ssh://git@"your domain or ip":"ssh port"/var/repo/blog.git
branch: masterhexo之处多向部署,即部署到多个服务器,比如同时部署到服务器和github pages
1
2
3
4
5
6
7deploy:
- type: git
repo: git@"your domain or ip":/var/repo/blog.git
branch: master
- type: git
repo: git@github.com:"name"/"name".github.io.git
branch: master四、本地计算机渲染博客并部署到服务器。
- 编写博客
- 方式一:创建博客使用的markdown文件,然后书写内容 创建成功后,该markdown文件在
1
hexo new "xxxx"
source/_posts目录下。继续编辑xxx.md即可。 - 方式二:直接把写好了的md文件丢进
source/_posts目录下。
- 方式一:创建博客使用的markdown文件,然后书写内容
- 渲染博客: 或者
1
hexo gernerate
1
hexo g
- 部署博客到服务器 或者
1
hexo deploy
1
hexo d
- 第二步和第三步可以一起使用 或者
1
hexo g && hexo d
或者1
hexo g -d
操作完成后,服务端目录1
hexo d -g
/home/deepin/hexo下会有刚刚提交的博客,但/var/repo/blog.git/branches不会有博客文件,因为它是裸仓库。
注意:hexo d可能会报错Error: EACCES: permission denied, unlink ...,说什么权限拒绝。如果使用sudo hexo d,就会报另外一种错误:git@github.com: Permission denied (publickey). fatal: 无法读取远程仓库。。解决办法:一劳永逸,直接chmod -R 777 blog/。参考博客:使用Hexo+Github搭建博客的各种问题
完工。整个流程请照文章开头的架构图理解一下,比较难理解的是第二章节和第三章节。
其他发现:
hexo支持Git以外的其他部署方式,详见官网文档:一键部署。


