首先说明不懂前端,仅仅是在学习前后端分离时遇到了问题,说说怎么解决的。
情况是这样的,学习了一个Vue+Springboot前后端分离博客:Vue + Spring Boot 项目实战(一):项目简介
学习到第6节Vue + Spring Boot 项目实战(六):前端路由与登录拦截器,把前端和后端整合时,出现了问题,访问localhost:8443/blog/login(Note: 我设置了项目路径,即server.servlet.context-path:/blog/),界面一篇空白。但可以保证,检查敲的代码一点错误没有,操作步骤完全正确。这就尴尬了,几乎不懂前端,全要靠自己排查了。
排查步骤:
- 首先注意到原博客有一句话:“虽然页面是空白的,但确实是获取到了这个页面”。

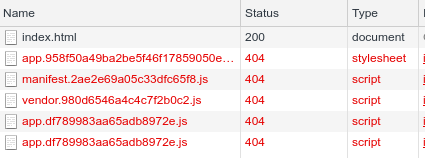
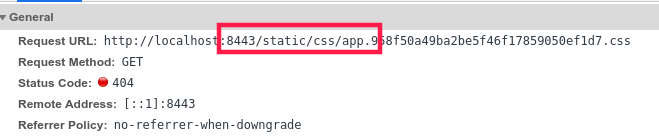
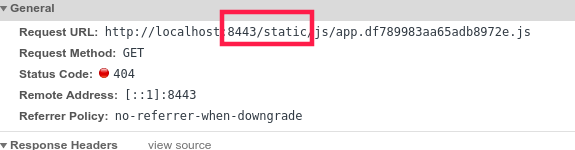
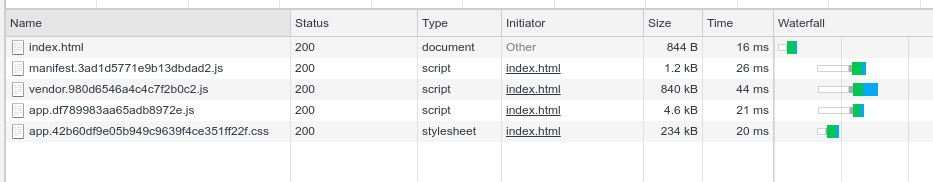
然后对比我的index.html的F12 Network调试页面,发现刺眼的错误:脚本和样式的请求路径是错误的,缺少了/blog/路径。

 )
)
- 问题出现:URL请求缺少项目路径。
那怎么才能能配置路径,让URL请求再加上一个项目路径”/blog/“呢?
解决办法:
参考博客#为什么vue+webpack需要用到node,如何部署项目到服务器?
、知乎vuejs怎么在服务器部署?(主要参考papersnake的回答)
、官方配置文档配置参考、API 参考。
(顺嘴说一句,在什么不懂的前提下,与其乱百度,倒不如直接看官网,这更像是正确的学习方式)。
- 首先配置index.html中的js、css等资源路径,这个相关的配置是前端项目
config/index.js中,build下的assetsPublicPath。需要改成assetsPublicPath: './'或者assetsPublicPath: '/blog/'。下图是官方配置参考文档(我的vue是Version 2.x,官方提供的好像是Version 3.x的文档,虽然属性名字有差别,但感觉指的是一个东西,如有不对,请指正哈!)。
然后,配置前端项目
router/index.js的Router,添加base:/blog/,这个的目的是告知router项目路径,即请求前缀。没有这一个,前端不能正确识别请求,即/blog/login会无法识别。配个官方配置API 参考截图:
这个一定要配置,如果不配置,则访问/blog/login还是空白,后端并没有把404转到index.html资源。注意:第一步中有个黄色的特别说明,当使用history路由方式时,尽量避免想对路径,即避免
assetsPublicPath: './',即应该配置为:assetsPublicPath: '/blog/'。
如果疏忽了,在history模式下使用./相对路径的方式,会有什么后果呢?(因为粗心大意,没有按官方要求设置,出现了错误,却因祸得福让我注意到了这一点。)
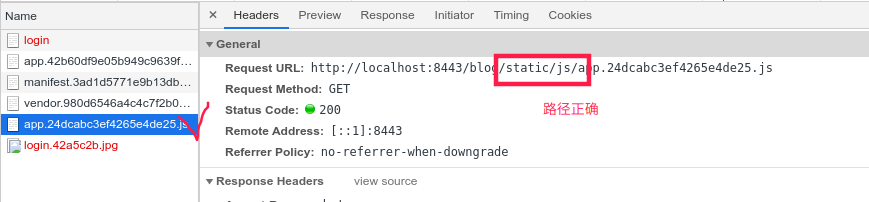
给大家截个图:(前提:上面两个配置均操作完成。)
可以发现history模式下使用想对publicPath的后果是,部分资源请求路径发送错误。


到这一步,/blog/index.html页面虽然还是空白,但是该拿到的资源就都拿到了。
- 配置完这两项后,再访问localhost:8443/blog/login,就能看到页面了呦!
总结:关键两步:1. 配置是前端项目config/index.js中,build下的assetsPublicPath;2. 配置前端项目router/index.js的Router,添加base:/blog/,blog是你的项目名称


